Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

CSS Animation - "Clip" not working correctly on Safari/iPad - HTML & CSS - SitePoint Forums | Web Development & Design Community

Chrome 88 now supports clip-path: path(). Now all the major browsers support the rule. Demo of using clip-path: path(...) on Codepen to create a pop-out effect : r/webdev


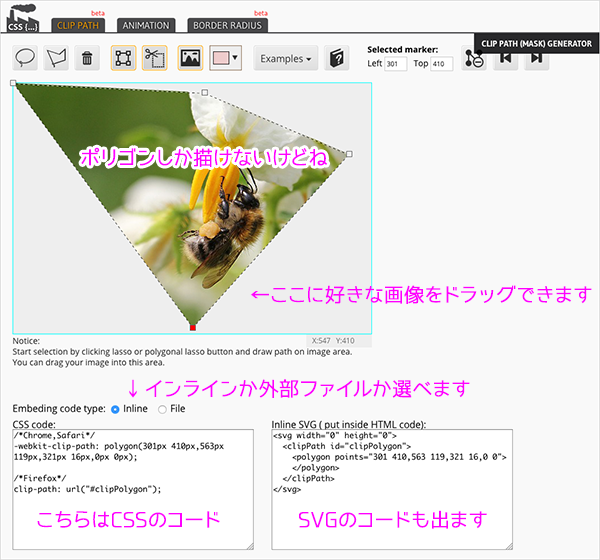
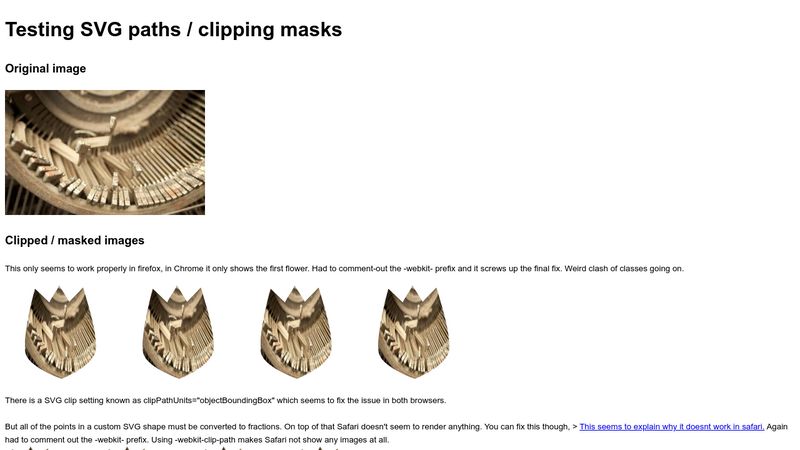
![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i0.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-issue-fixed-in-safari.jpg?fit=1024%2C622)





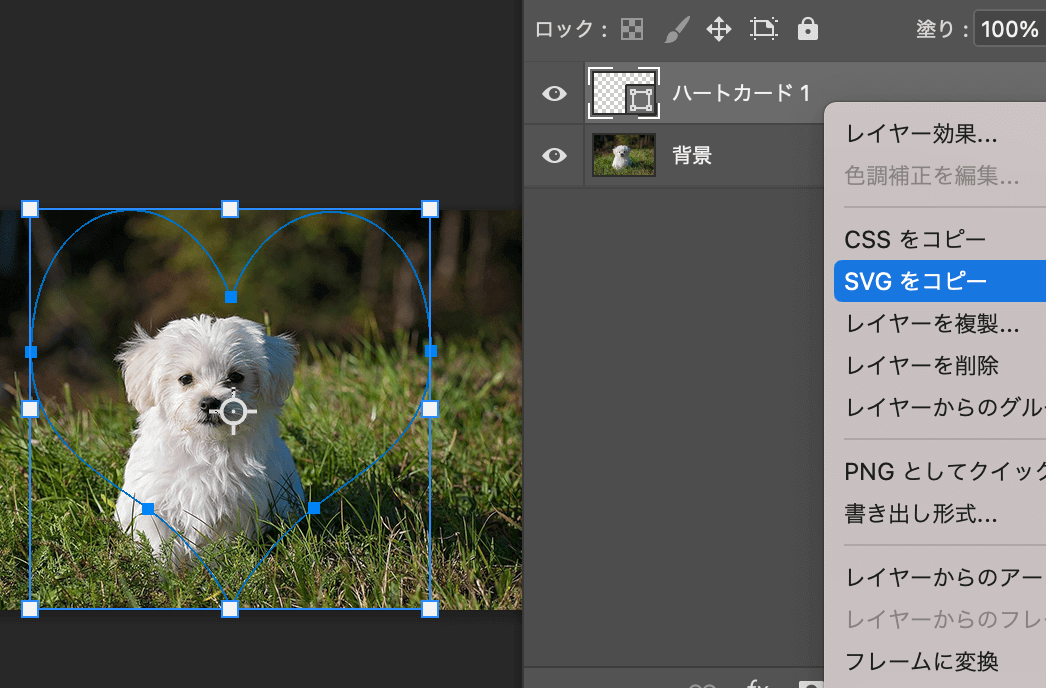
![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i1.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/clip-path-get-CSS-selector.jpg?fit=1024%2C459)